Ajax?
Asynchronous Javascript And Xml 의 약자로
웹 페이지 이동없이 화면상의 객체를 다룰 수 있는 기술입니다.
정의는 이런데 저는 주로 페이지 이동 없이 서버와 데이터를 주고받을때 사용합니다 ㅋ
ID를 중복체크하려고 페이지가 새로고침되었다면??
상당히 번거로운일입니다.
Ajax를 사용하면 페이지 이동 없이 서버측과 데이터를 주고받을 수 있어요!
아래는 ID 중복체크를 해주는 Ajax입니다
$.ajax({
type:'GET',
url:"checkDouble",
data :"id="+input_id,
async:true,
dataType:'json',
success : function(data) {
if(data['message']=='true') {
idCheckResult.style="color:green;";
idCheckResult.innerHTML="사용가능한 아이디입니다.";
idcheck=true;
} else{
idCheckResult.style="color:red;";
idCheckResult.innerHTML="이미 사용중인 아이디입니다.";
idcheck=false;
}
},
error : function(error) {
alert(error);
}
});
Ajax의 구체적인 사용법은 공식 사이트를 확인하세요!!
제가 사용한 Ajax의 구성은 이렇습니다
| type | GET방식 / POST 방식 |
| url | 서버측에서 받을 url주소 |
| data | 보낼 데이터 형식 |
| async | true- 비동기화, false- 동기화 |
| dataType | 서버로 전송 후 받을 데이터의 형식 |
| success | 데이터 송수신이 성공했을 경우에 수행하는 메소드 |
| error | 데이터 송수신이 실패했을 경우에 수행하는 메소드 |
Javascript 계열인 JQuery에서는 Javascript와 마찬가지로 함수또한 변수처럼 취급해요
위 Ajax 코드를 받은 서버측 소스코드입니다
@RequestMapping(value="checkDouble", method=RequestMethod.GET)
public void checkDouble(@RequestParam(value="id") String id,HttpServletResponse response) {
try {
if(serv.checkDouble(id)==true){
response.getWriter().print("{\"message\":\"true\"}");
}else {
response.getWriter().print("{\"message\":\"false\"}");
}
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}dataType이 json으로 ajax 전송을 했기 때문에 HttpServletResponse 객체를 이용해 json 방식으로 응답하도록 작성했습니다~
★ ID 중복확인 사용예시 ★
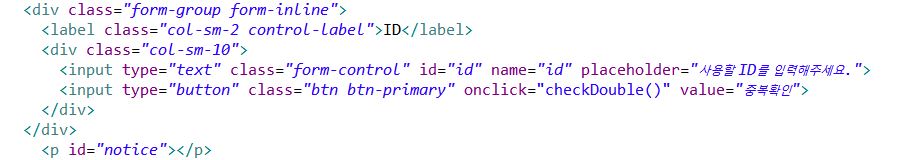
먼저 HTML 태그를 작성합니다

이때 onclick 이벤트로 "checkDouble" 함수를 걸어주었습니다.
아래는 checkDouble 자바스크립트 함수입니다
function checkDouble() {
var input_id=document.getElementById("id");
var idCheckResult = document.getElementById("notice");
input_id=input_id.value;
if(input_id=="") {
idCheckResult.style.fontColor="red";
idCheckResult.innerHTML="아이디를 입력해주세요.";
return ;
}
$.ajax({
type:'GET',
url:"checkDouble",
data :"id="+input_id,
async:true,
dataType:'json',
success : function(data) {
if(data['message']=='true') {
idCheckResult.style="color:green;";
idCheckResult.innerHTML="사용가능한 아이디입니다.";
idcheck=true;
} else{
idCheckResult.style="color:red;";
idCheckResult.innerHTML="이미 사용중인 아이디입니다.";
idcheck=false;
}
},
error : function(error) {
alert("에러가 발생했습니다.\n에러내용: " + error);
}
});
}
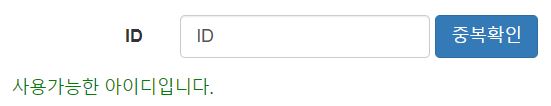
아직 생성되지 않은 ID를 입력하고 중복확인 버튼을 클릭하면 페이지 이동 없이 사용 가능하다고 나오네요!
Ajax! 정말 편리하고 좋습니다~

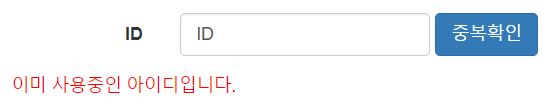
위에서 ID라는 아이디로 계정을 만들고 또 다시 같은 ID를 입력했더니 안된다고 나오네요!
JS에 이 결과를 저장해두면 사용자가 중복된 아이디로 회원가입을 할때 서버측으로 전송하지 못하도록
프론트에서 방지할 수 있습니다 ㅋㅅㅋ
그럼 다음에 더 좋은 포스트로 찾아뵐게요~
'WEB > Front' 카테고리의 다른 글
| GET 방식을 이용한 Pagination하기 (0) | 2019.07.28 |
|---|---|
| Javascript) 소문자 및 숫자만 입력받기 (0) | 2019.07.26 |
| javascript - 사용자가 입력하는 글자 수 세기 (0) | 2019.07.10 |

